ReactJs Complete Guide(Basic to Advance) Section 1 Part 3- Creating Our First React App
Hi guys and Welcome back to my ReactJs course, In this video, we will learn to create our first React App. If you have not watched my course from the start, Make sure you watch earlier parts of the ReactJs course before CLICK HERE to get access to all the parts. So when you create a React application there are a lot of libraries that are required to make the application function properly e.g.:- React, React Dom, Webpack, etc We will talk about them in the coming parts
Therefore, we are presented with fresh opportunities for initiating a React project. We can either opt to address all the libraries and set up the complete project manually or alternatively, we have the option to utilize a tool offered directly by the creators of React. This “create react app” tool streamlines the project setup process.
Intro To “create-react-app” Tool
The create-react-app utility installs all the necessary libraries and packages essential for constructing a React application. It automatically generates a default configuration for our React project, along with incorporating introductory files within the freshly established application. So let’s check it out
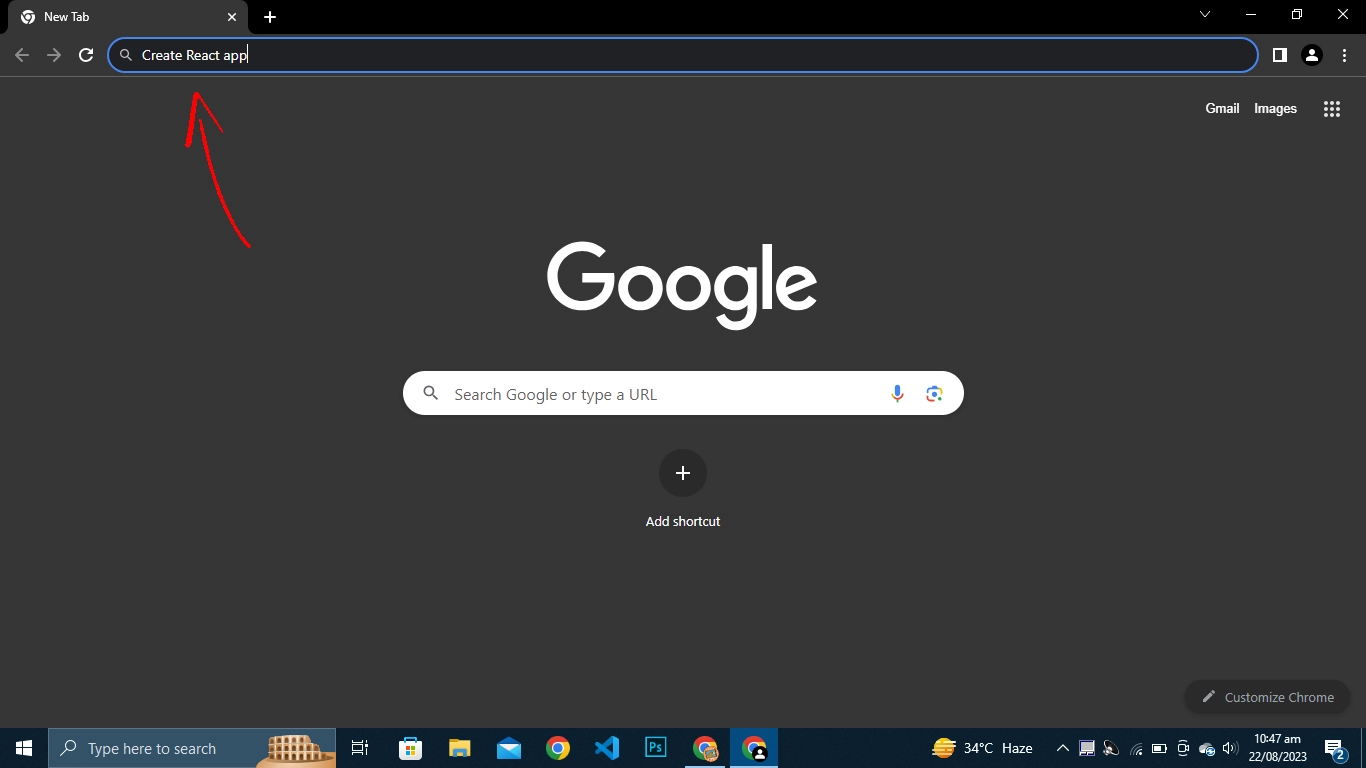
So now what you have to do, follow the steps I will tell you, First of all, open your browser and create a Reactt app

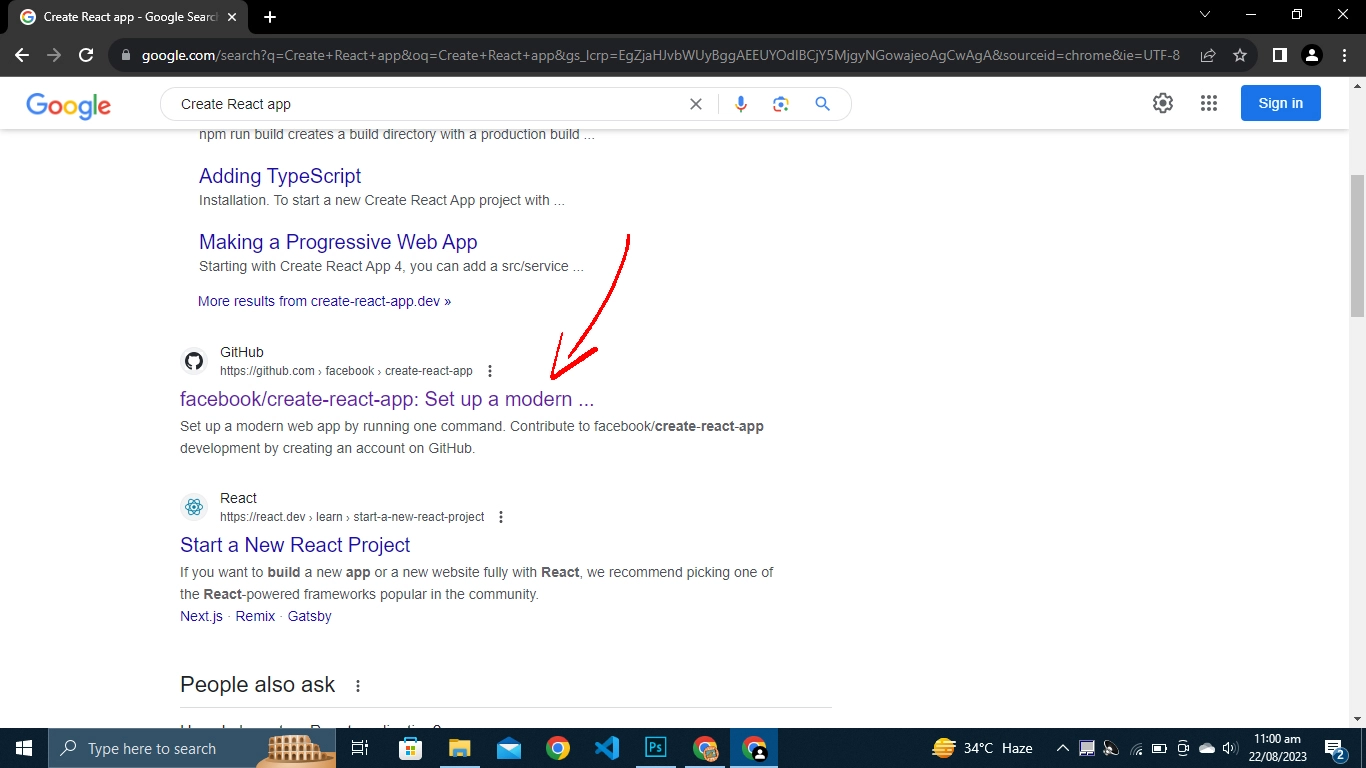
so now when you enter it, you will see the following window

click on the link that is shown by the arrow in the above image Also here is the link of it CLICK HERE the above shown link in the image will open.
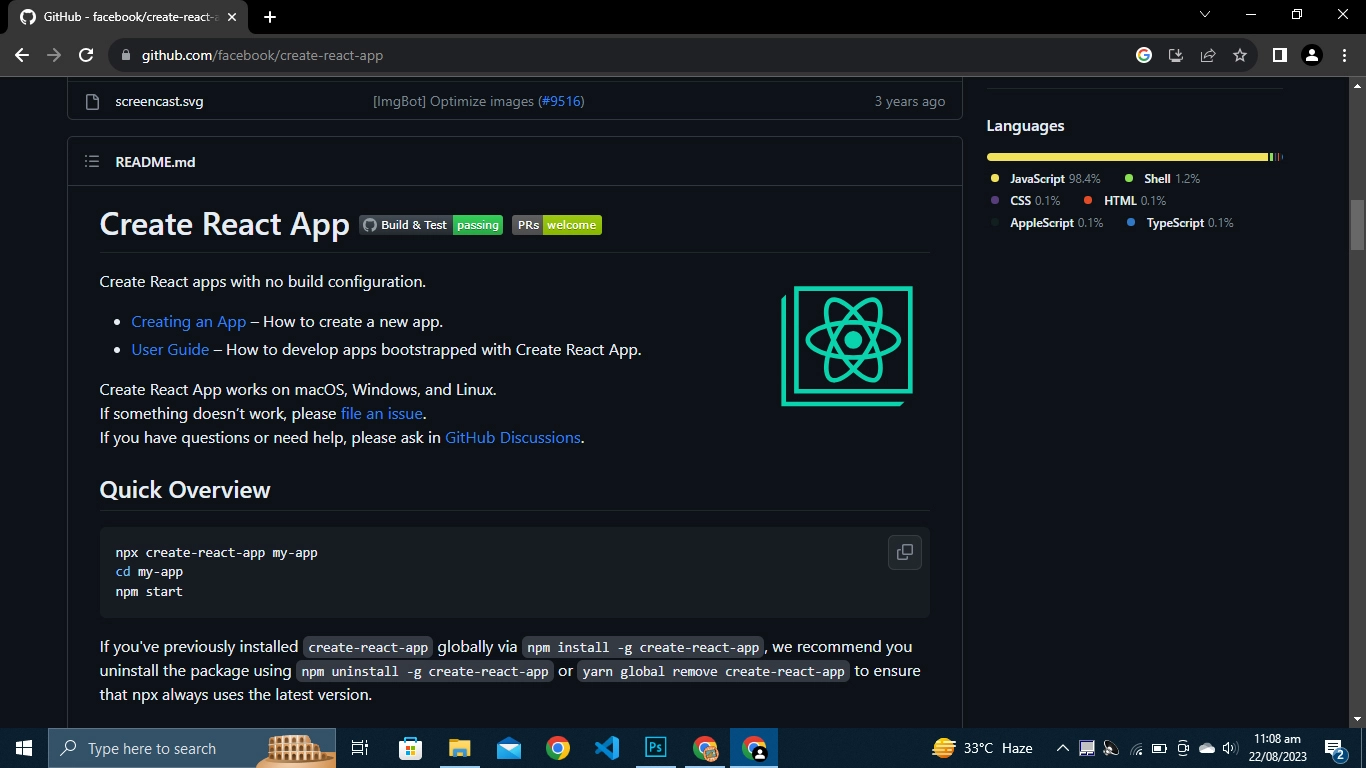
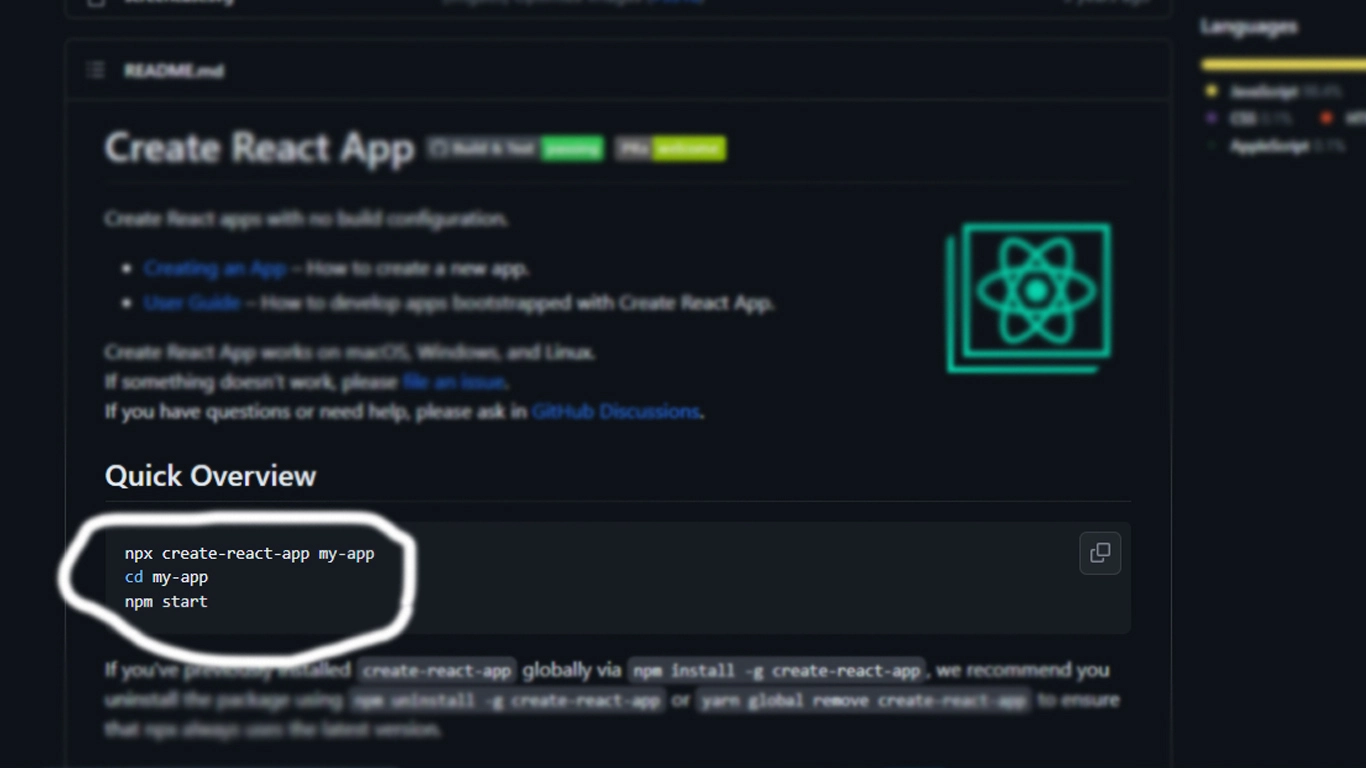
When the link is open scroll down a bit, and you can see all the installation instructions and other details of this tool, how it works what happens behind the scenes, etc, you can check it out if you like. See the image below ↓

↑ This is the Page that can be seen when you scroll down a bit on the link that I have given to you above.
Now to create a New real Project, you can simply run this command as in the above image below the Quick Overview Heading “npx create-react-app my-app” But before we do that you can also see in the image below there are two things written npx and npm, what are these?

What are npm and npx?
npm is the Node Package Manager for JavaScript. It helps you manage all the third-party packages and libraries that you will be installing for your application. It is installed automatically when installing NodeJS.
npx is the Node Package Runner. It is used to download and run a package temporarily.
So in this case, you will be using create react not only once to create our project and we would not need to run it afterward, so that’s why we are using npx over here
Installing NodeJS
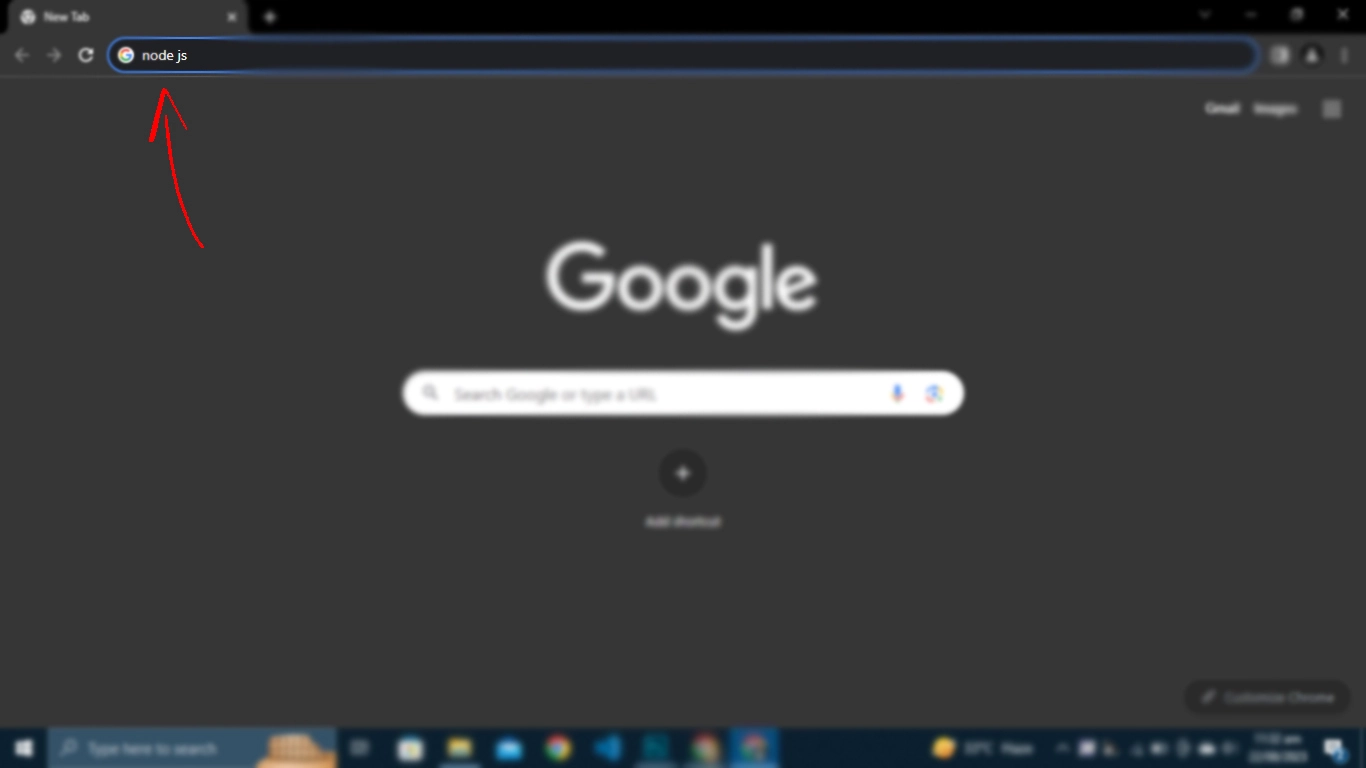
So first, let’s install NodeJS, so again open a new tab. Search NodeJS there

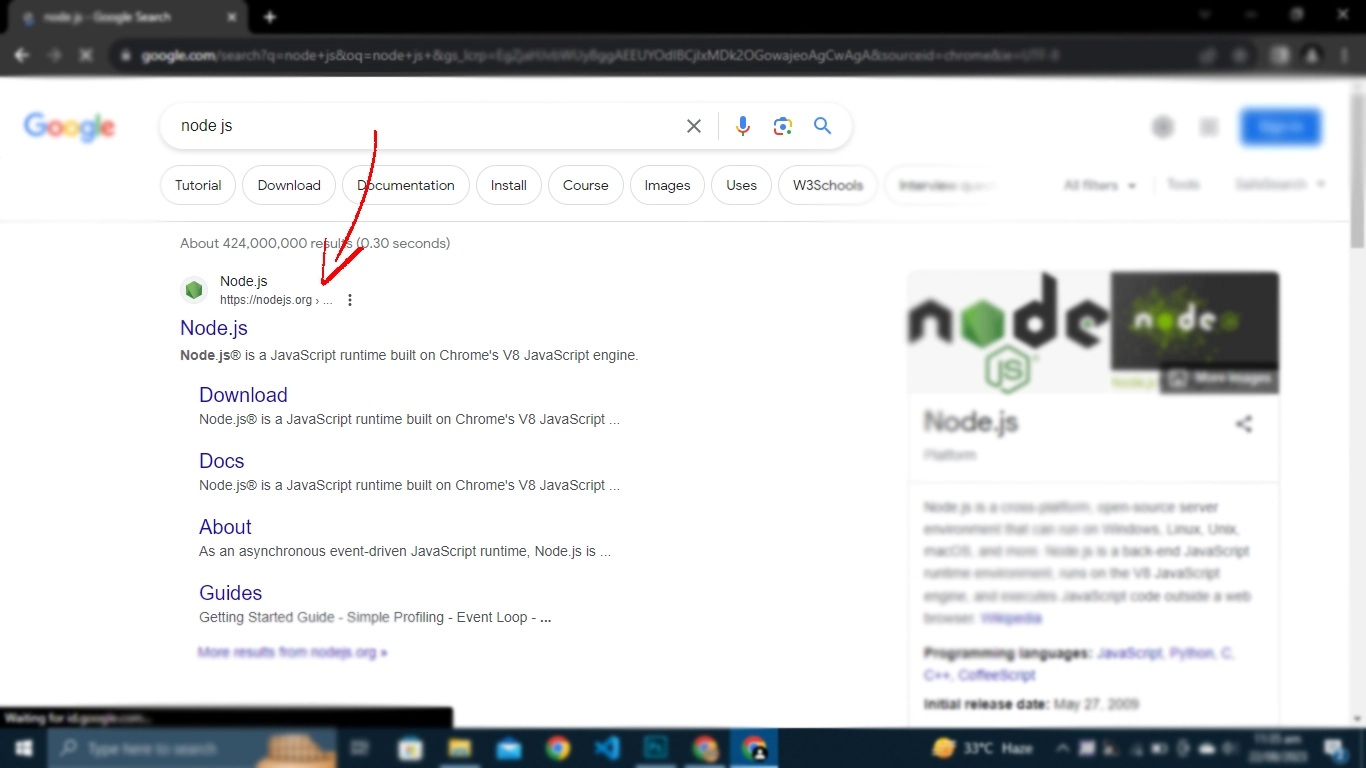
Open the first link

You will see a page like this ↓

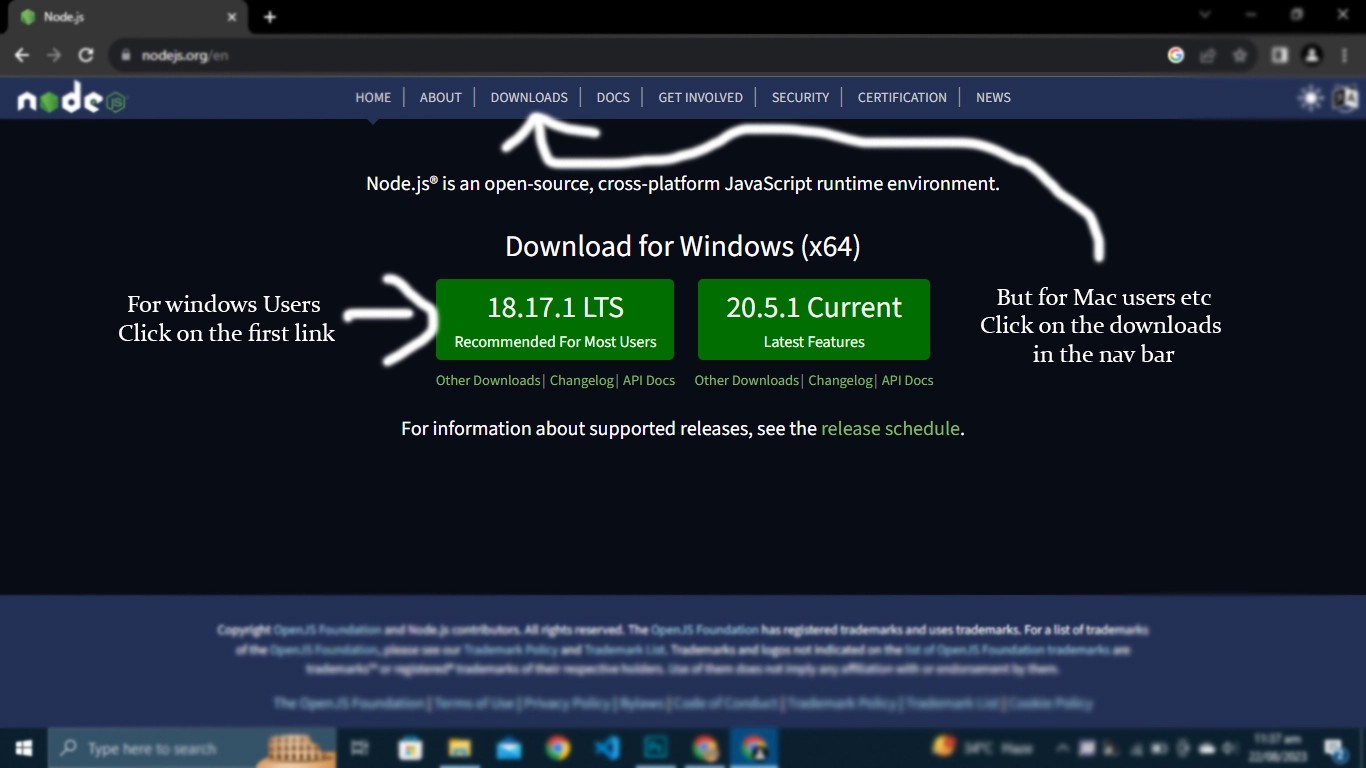
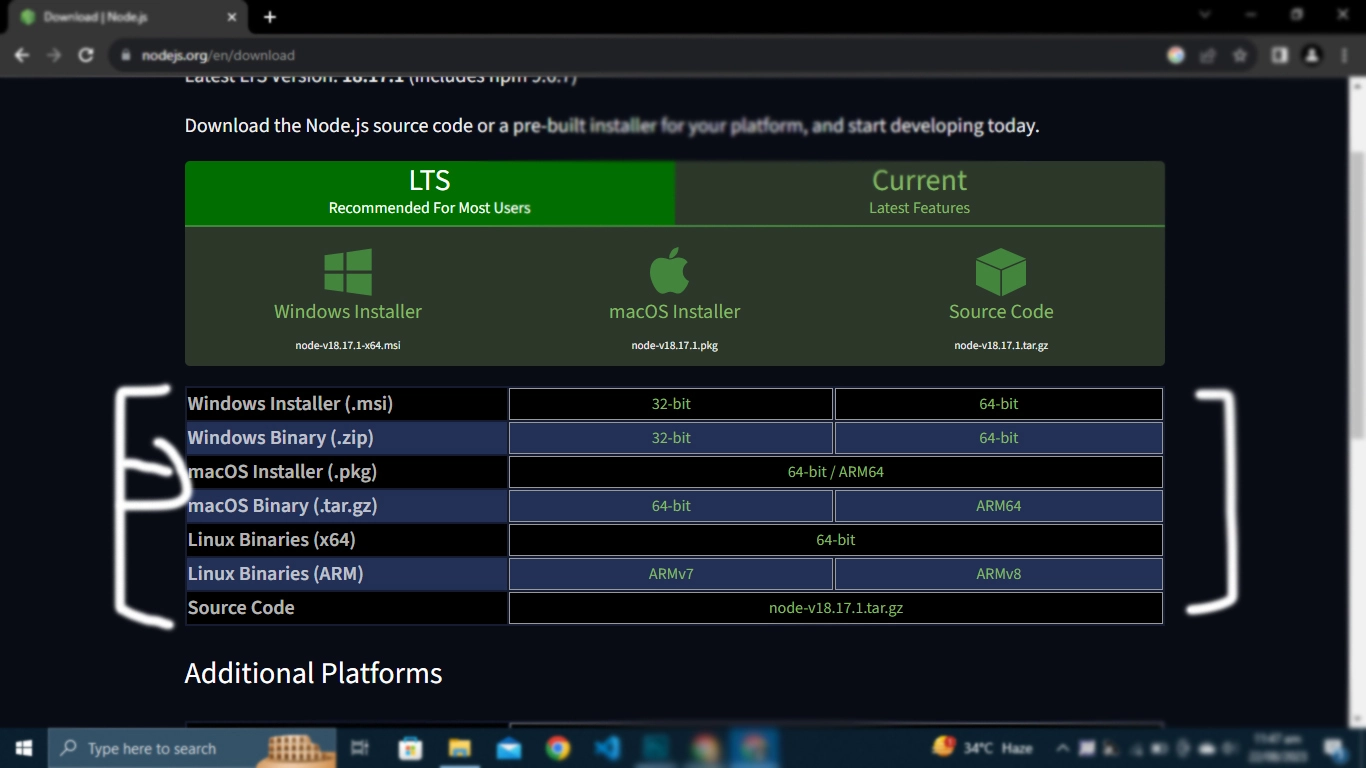
For Windows Users, Click on the first link but for Mac and Linux Users go to downloads You will see a page like this as shown in the image below ↓ You can choose the version you have.

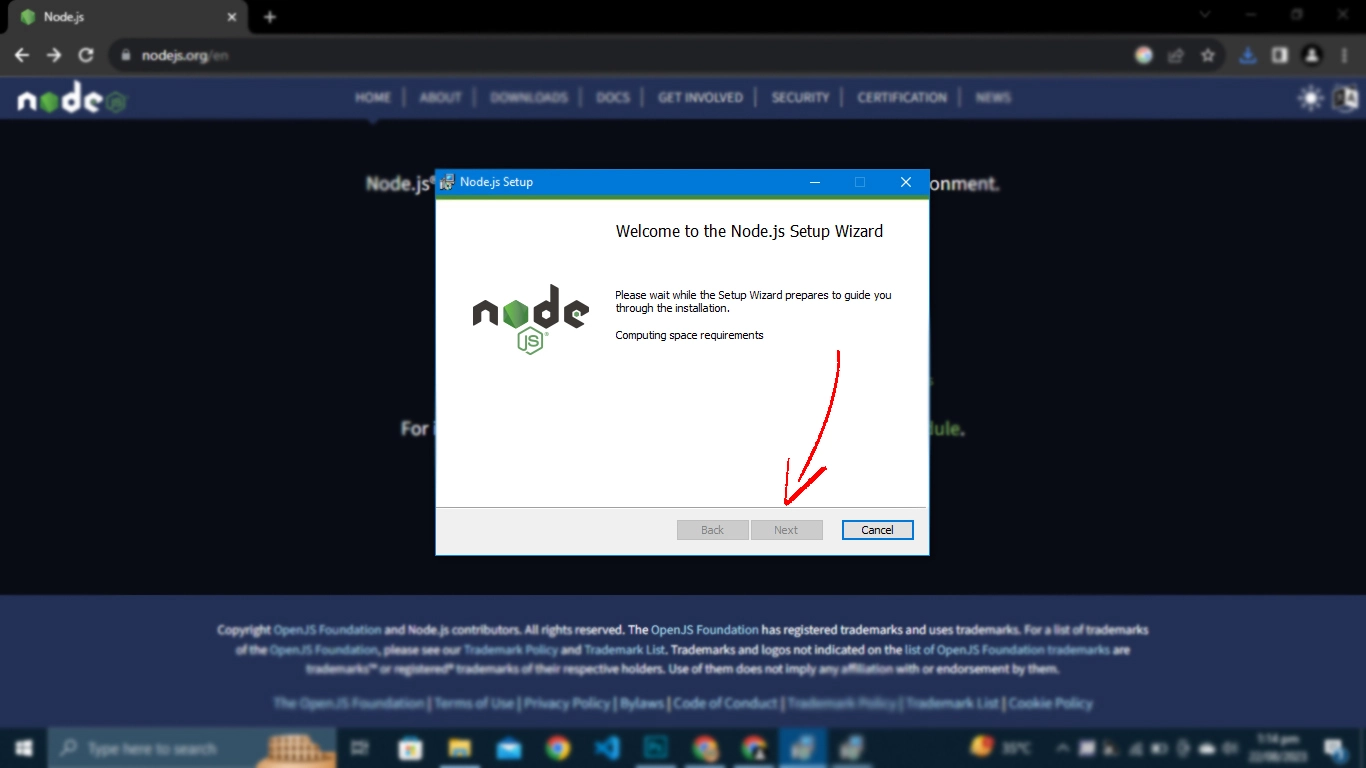
When you Download it, and click on the downloaded setup, the following window opens as shown in the image below ↓ Click Next and follow the instructions.

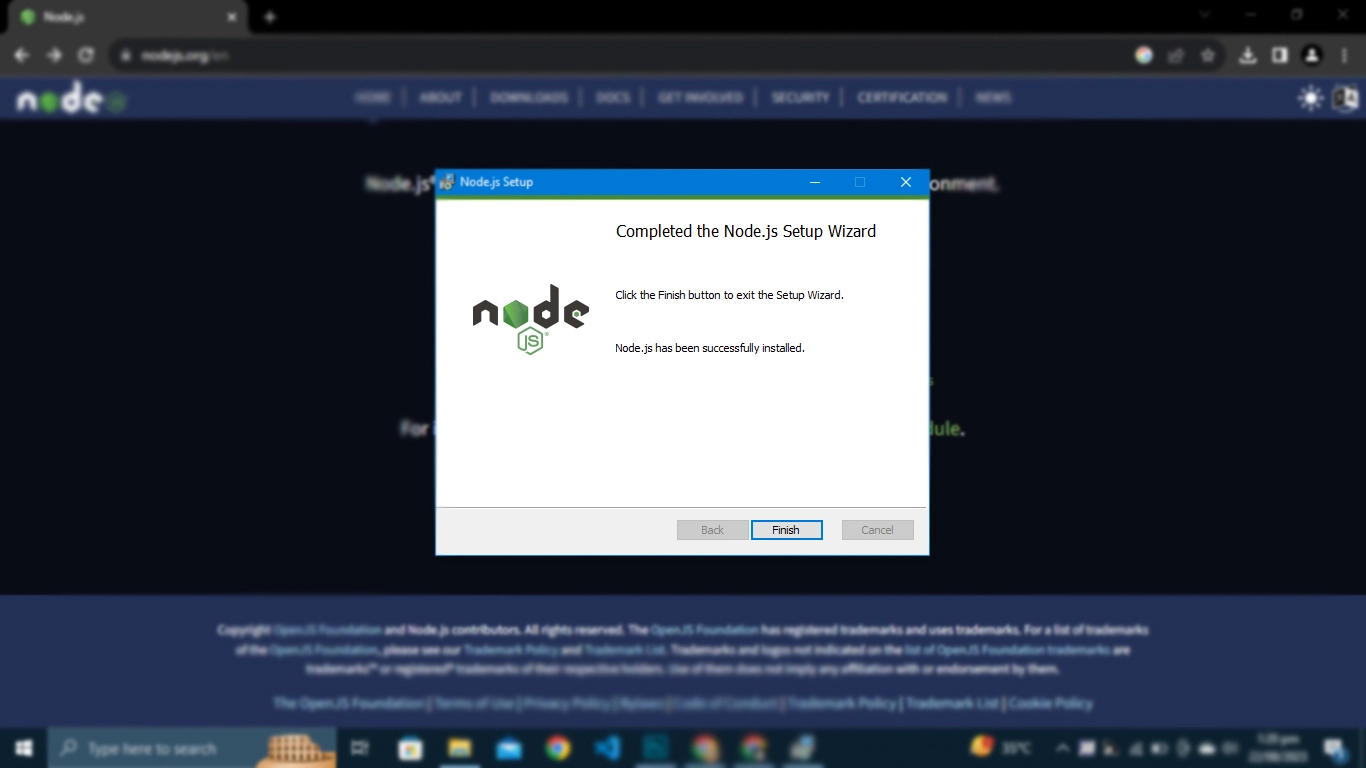
When the installation is complete, the following window opens, click Finish

Setting Up the React App
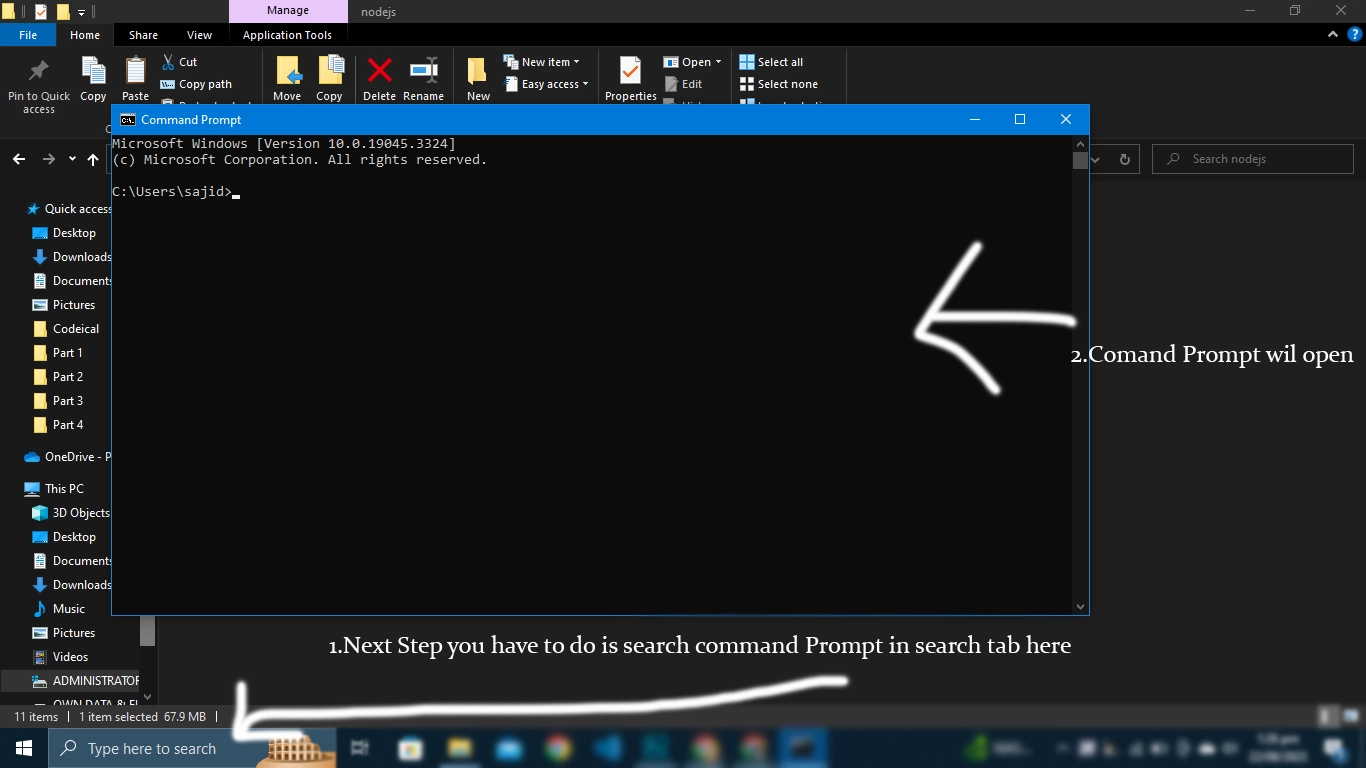
After that, search in the search tab Command Prompt as shown below

So the next step you have to do
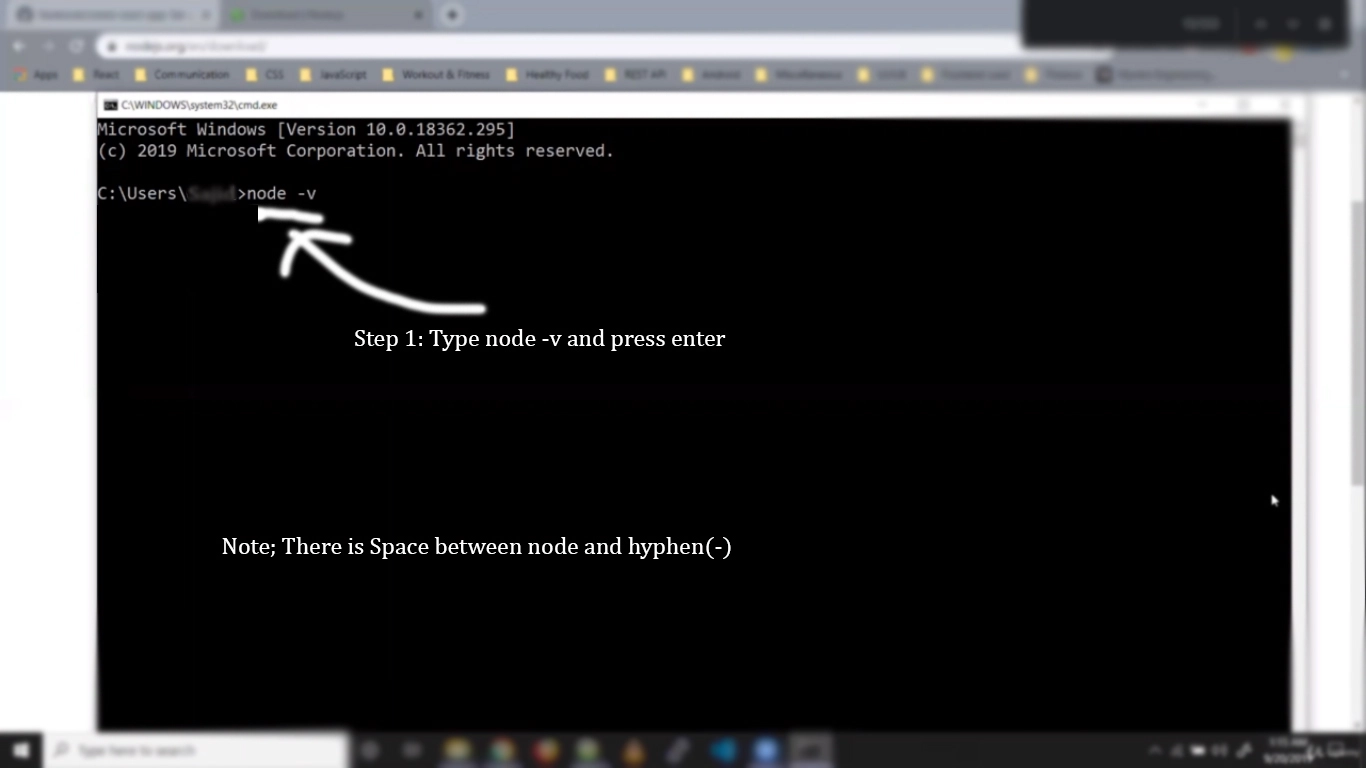
Step 1: Type node -v and press enter in the command prompt ahead of users/____> as shown in the image below

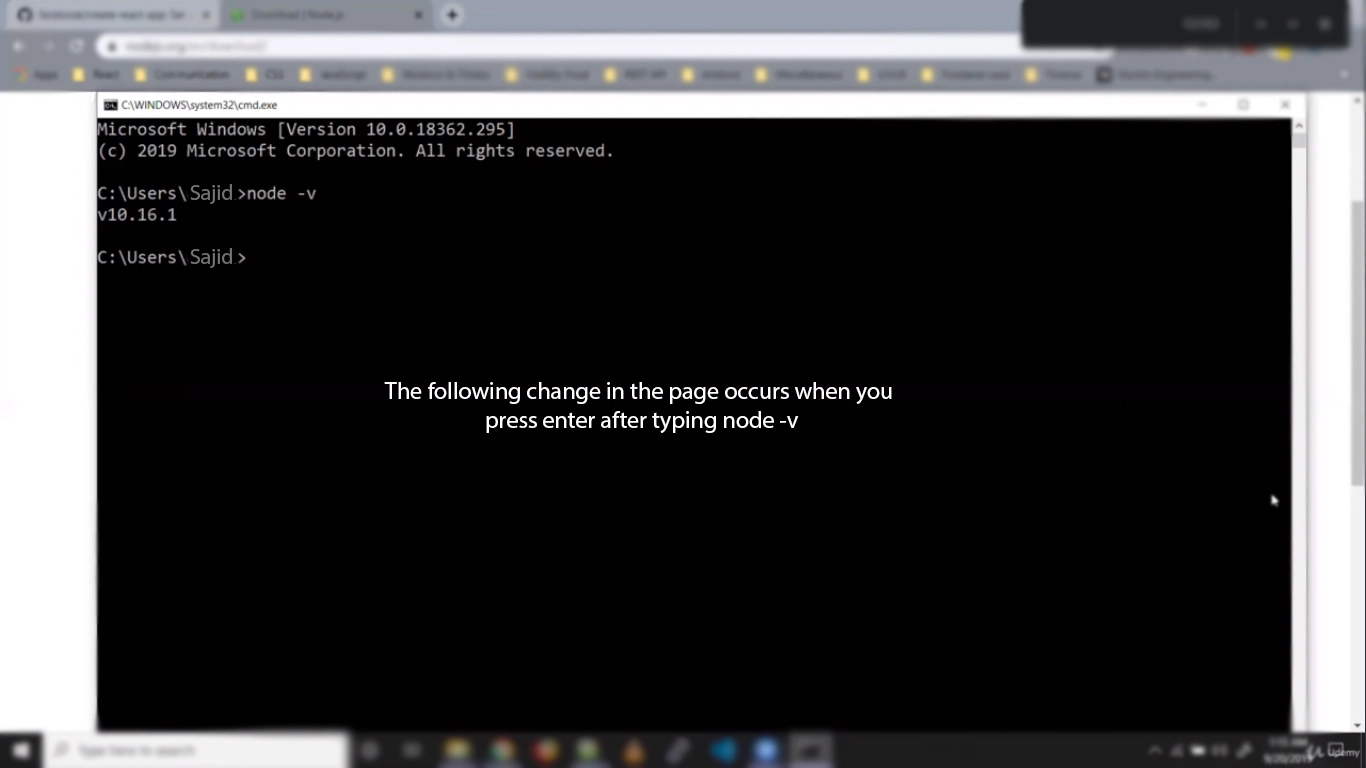
When you press Enter after typing node -v following change occurs

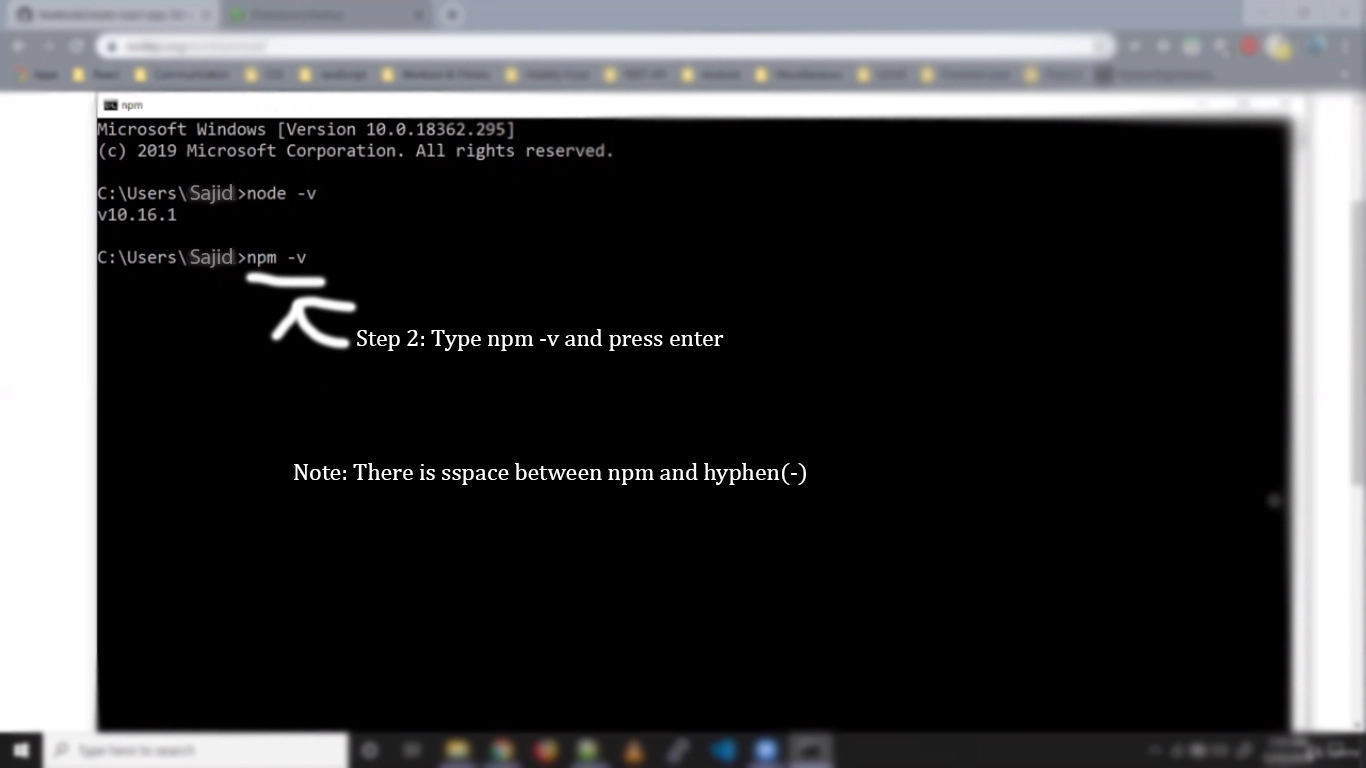
Step 2: Now type npm -v and press enter

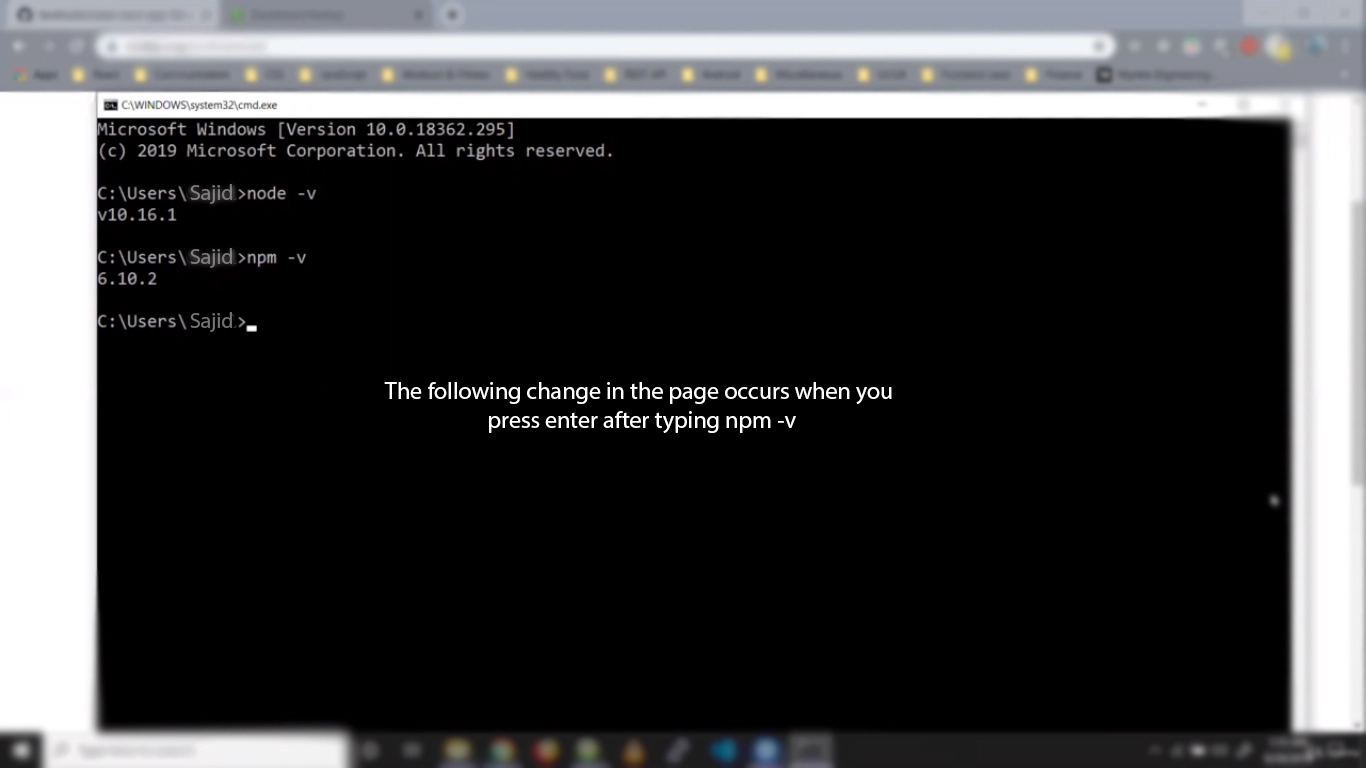
The following change occurs

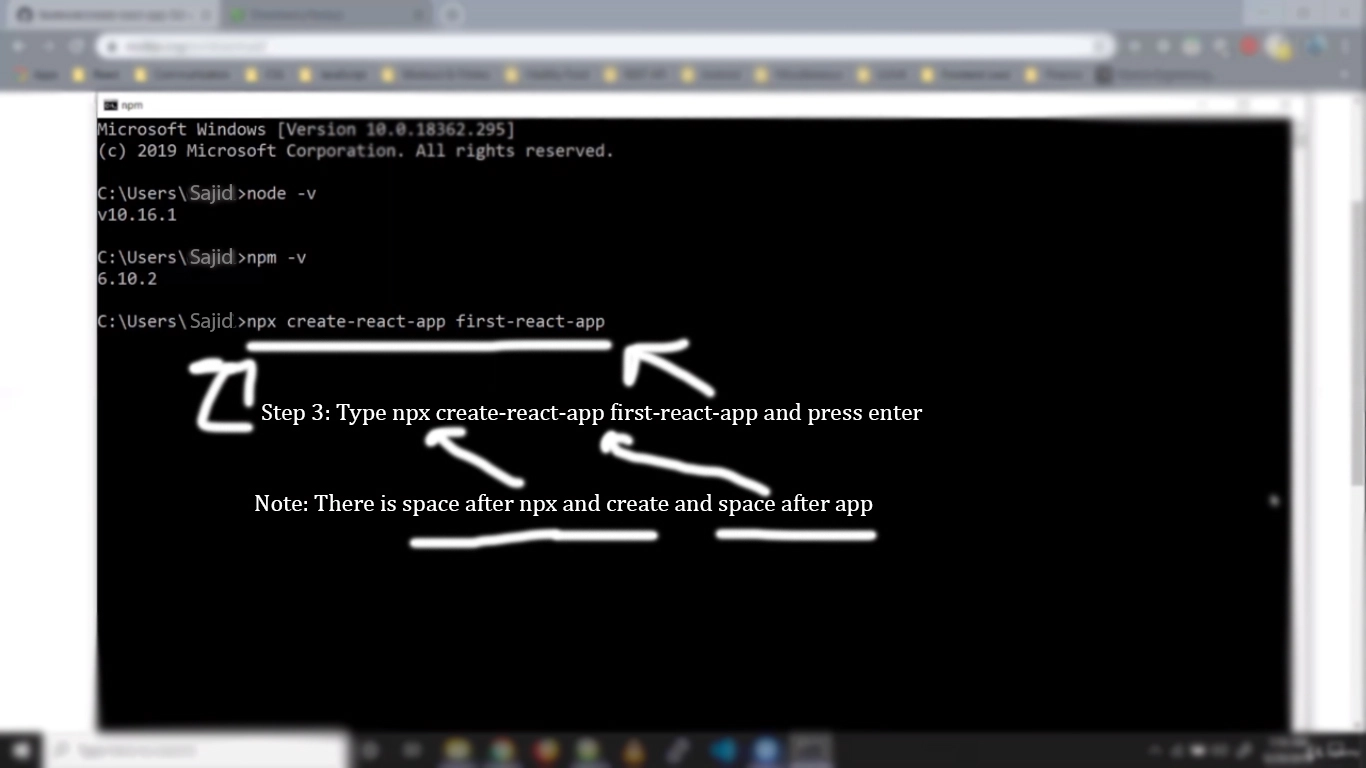
Step 3 : Now type npx create-react-app first-react-app and press enter as shown below

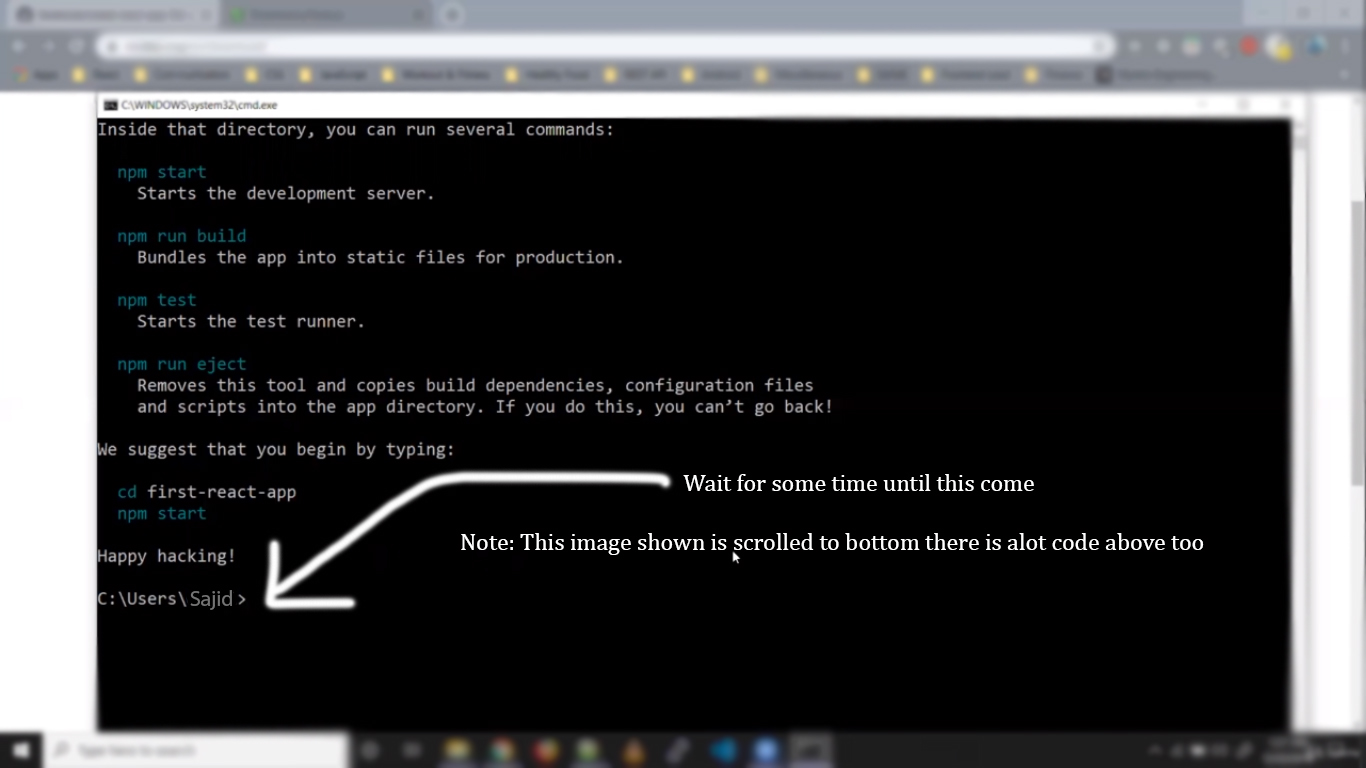
Now this change occurs

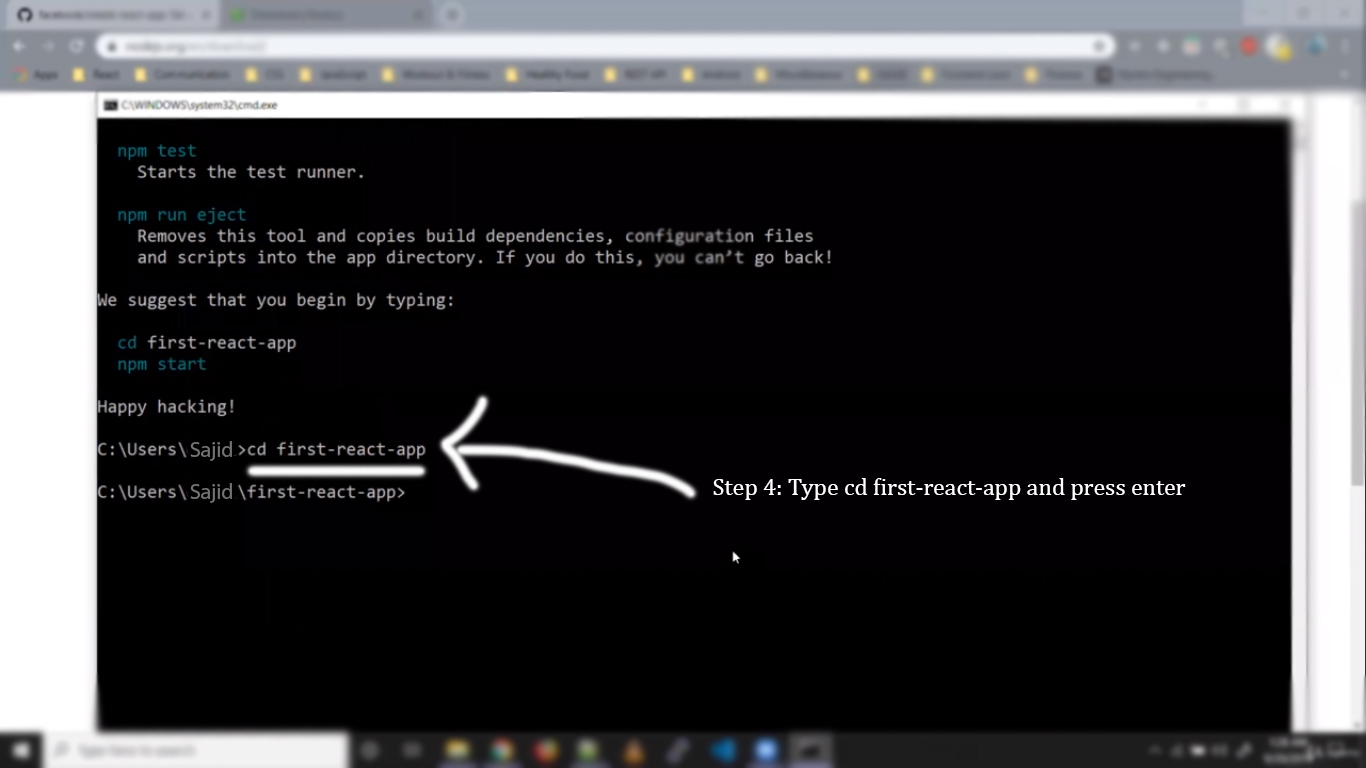
Step 4: Now type cd first-react-app and press enter

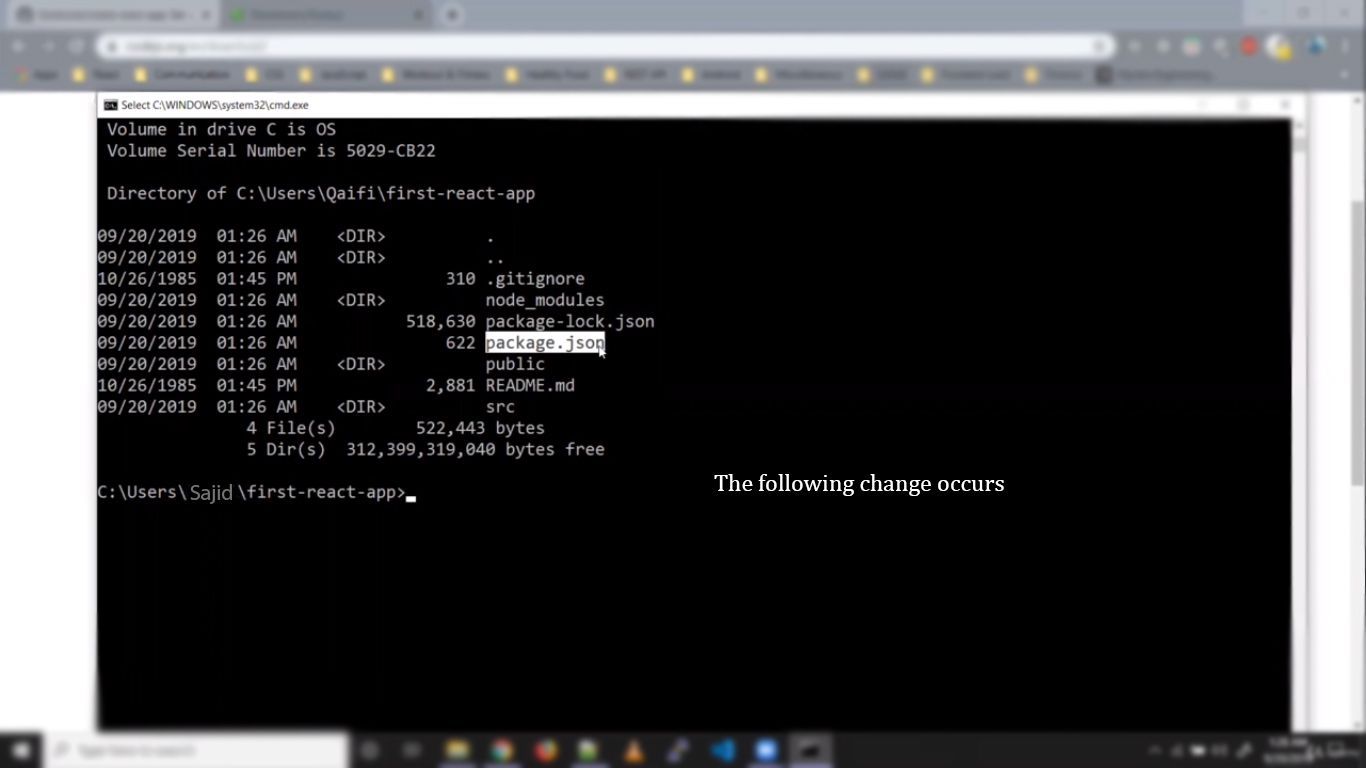
The following change occurs

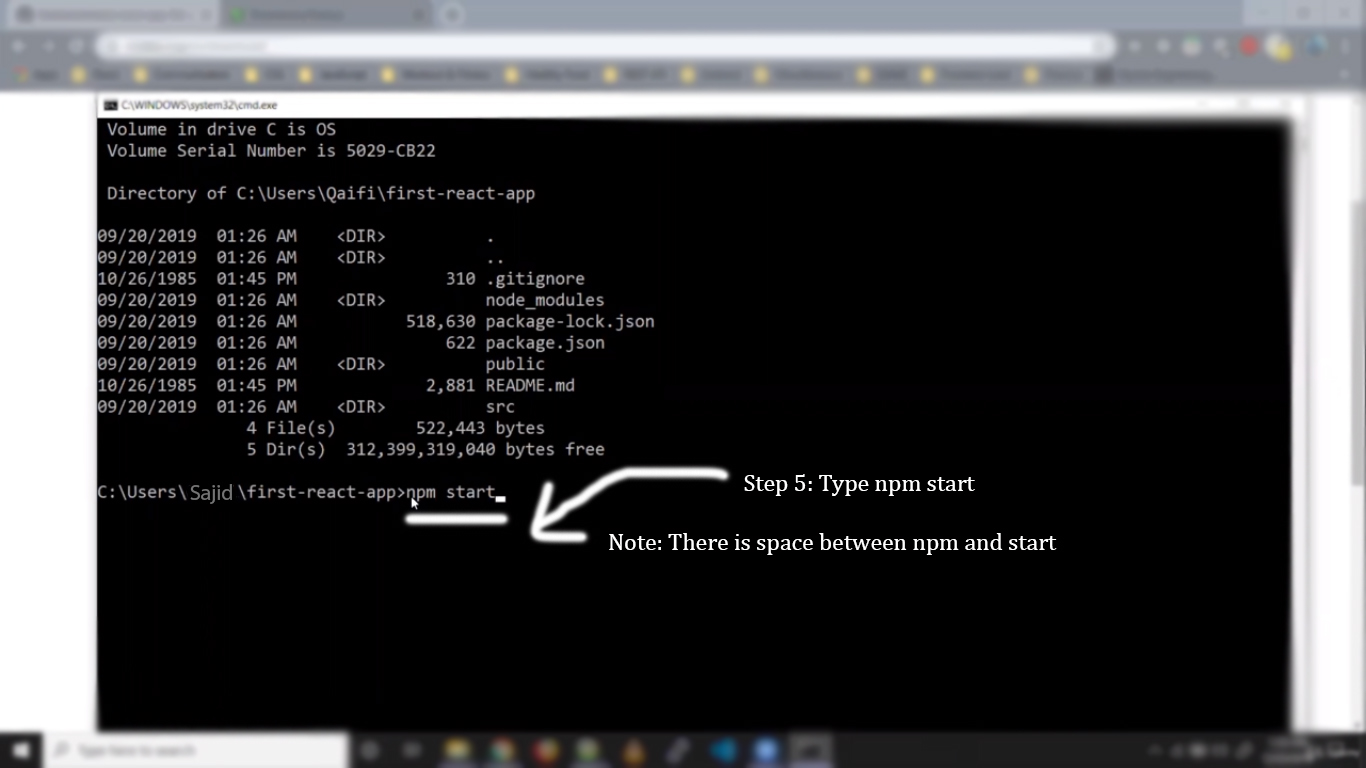
Step 5: Type npm start as shown below

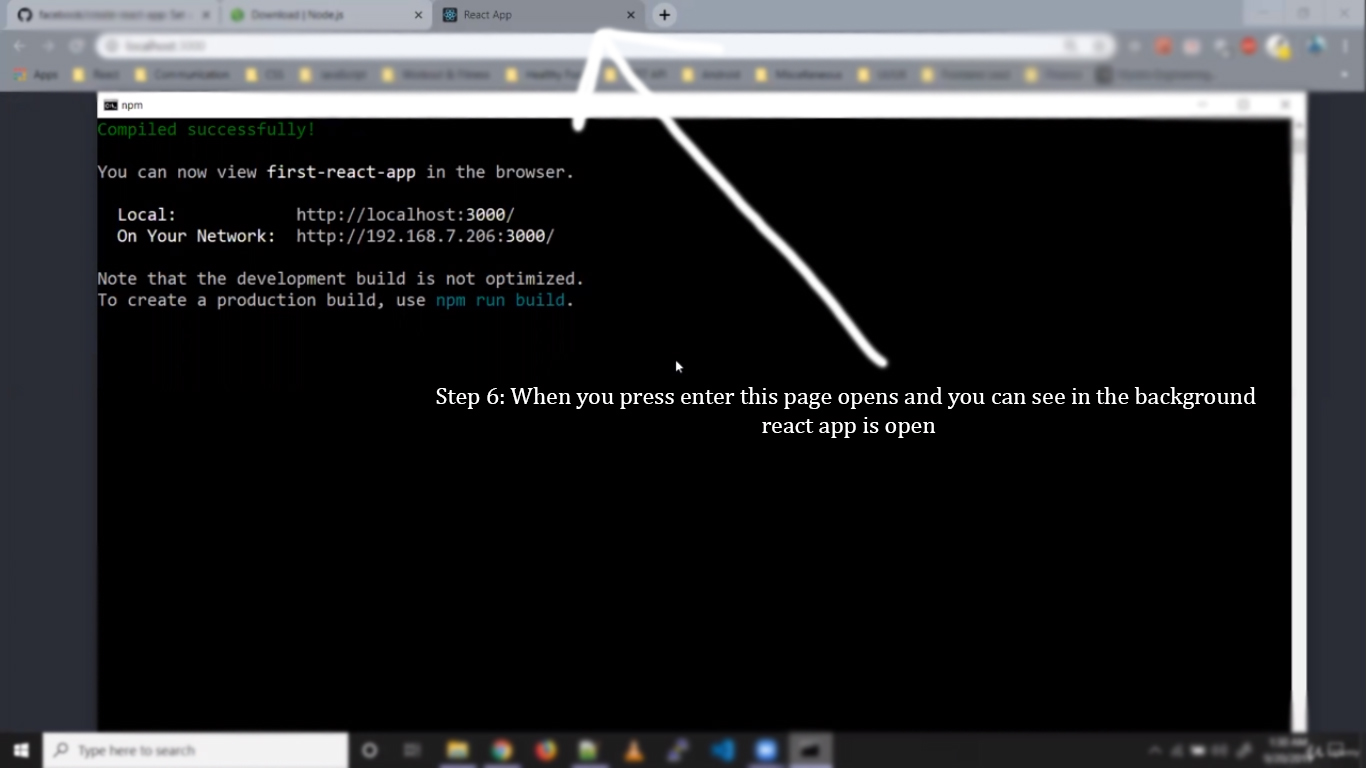
Step 6: When you press enter after typing npm start you can see in the image below that the react app is open in the background. Click in the Background to open it

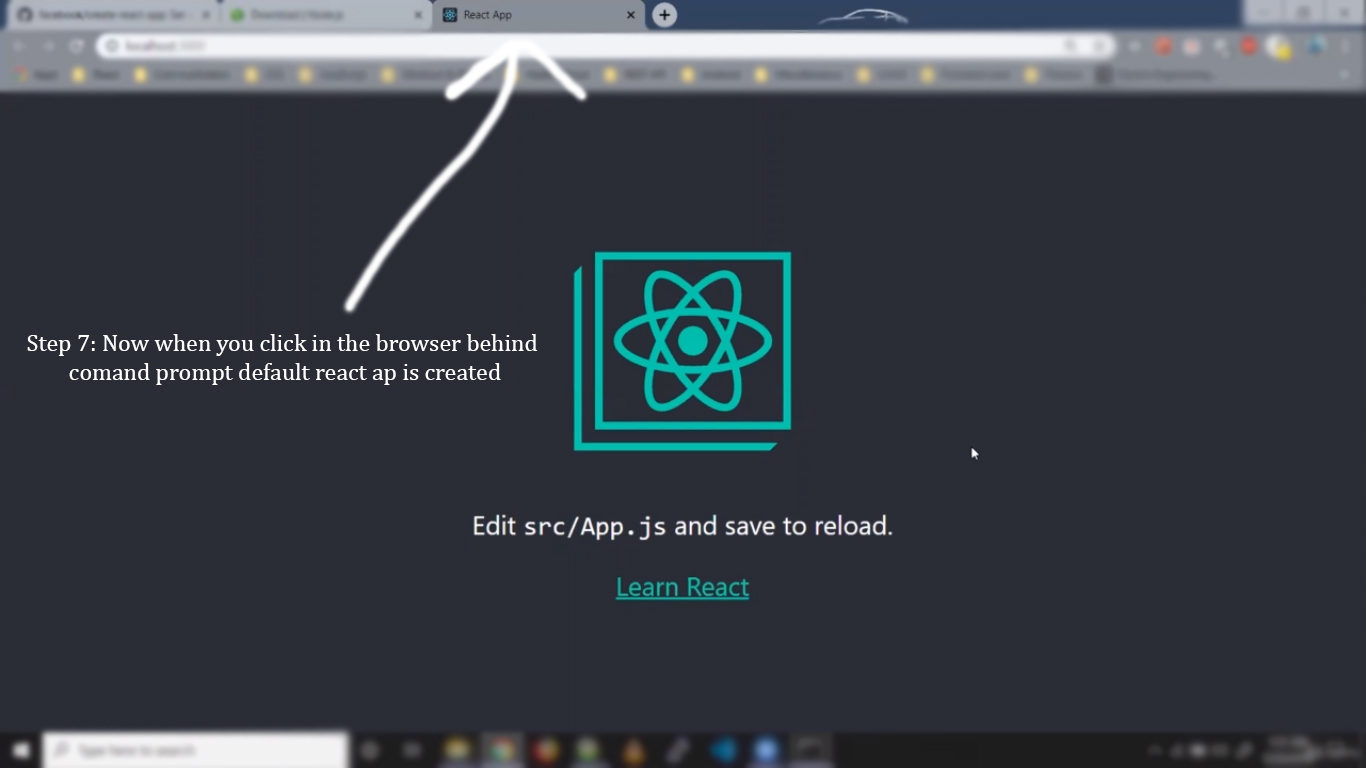
Step 7:

This was all from the Section 1 Part 3 Creating our first React app, we will continue the course in the upcoming article